HP制作について
HPは生き物です。常に進化し続ける技術とのイタチごっこですが、作るうえでの基本的な流れは変わりません。ここではそんなHP制作の流れをご紹介します。
1)ヒアリング
どんな仕事でも大事な導入部分。まずは何も気にせず大いに理想を語り合いましょう。
その中から、「ターゲットは誰か」「コンセプトは何か」「何を紹介(宣伝)していくか」を明確にしていきます。
ただ作るだけでなく、お客様の理想をどう叶えるか。「できない」ではなく「どうやったらできるか」を一緒に考えていきます。
2)ページの洗い出し
ヒアリングがある程度終わったら、必要なページを洗い出します。LP(ランディングページ)であればペライチ(いわゆる1ページのみのサイト)で済みますが、多くのサイトは色々紹介したくてページ数が増えていく傾向があります…が、ここが落とし穴になることが多いです。
というのも基本的にページが増えれば増えるほど料金が増していくので、必要なページをしっかり洗い出すことが必要。しっかり訴えたいものは単独で、まとめられるものは集約してページ数およびページ構成を最適化していきます。
最終的にまとまったところで、画面遷移図として図式化します。これがサイトマップの基となります。
3)ワイヤーフレーム
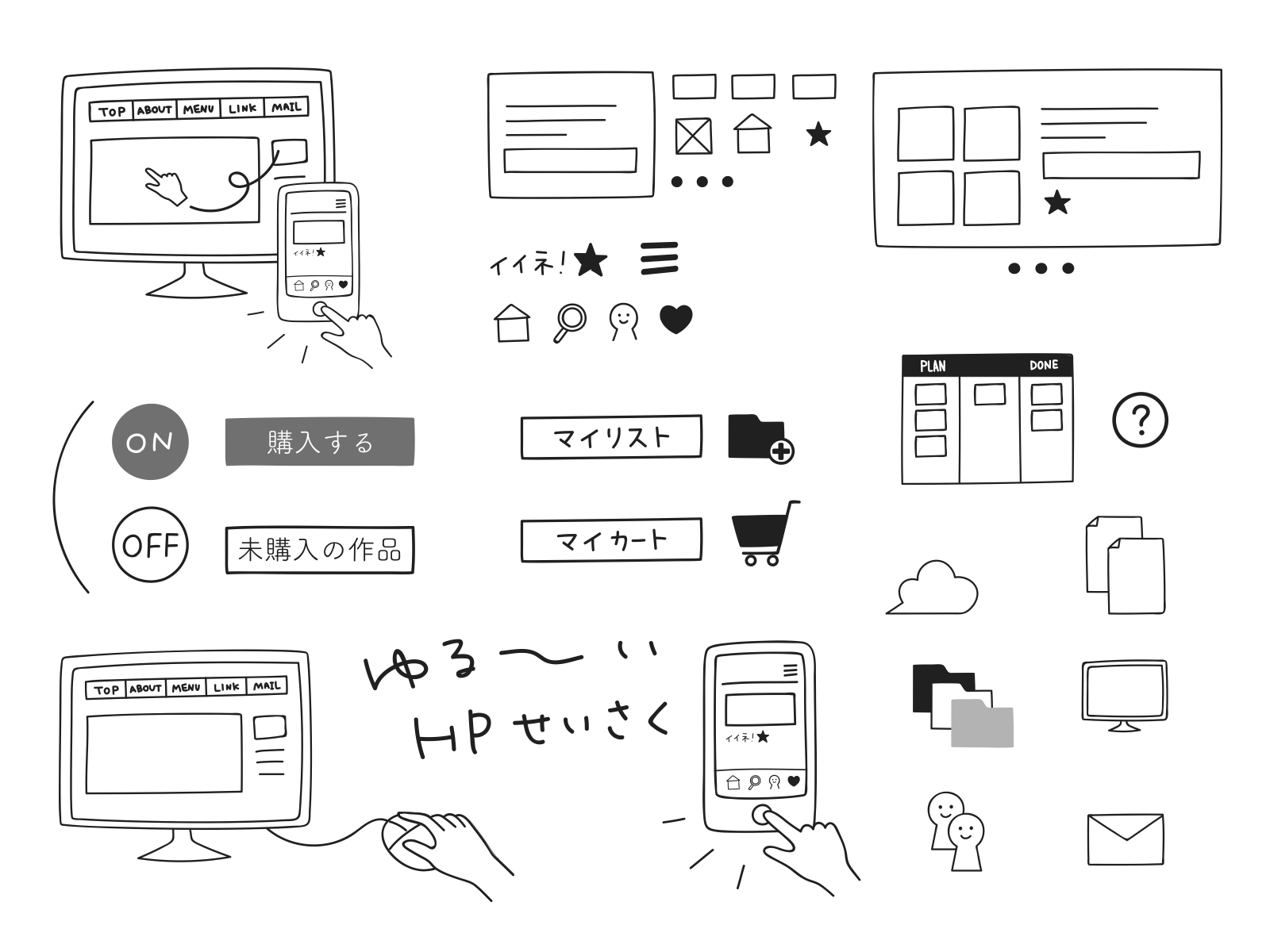
ページ構成が決まったら、次にトップページおよび下層ページの大まかな形(まだデザインではない)を決めていきます。ヘッダはどういう構成にするか、メインイメージの大きさはどうするか、グローバルメニューはどう表示するか、カラム構成は?などなど…。こうしたページの構成を図形や文字で設計したものをワイヤーフレームと言います。プログラムで言うところの基本設計ですね。
デザイン要素は皆無ですが、デザインの基となる重要な工程です。ここをおろそかにするとデザイン時に泣くことになります…。
4)デザイン案作成
ワイヤーフレームを固めたら、トップページなど主要なページのデザインサンプルを作成し、確認していただきます。ここで意外と重要になるのがカラー。ビビット系かパステル系かだけでも印象が大きく変わってきます。最初のヒアリングで固めたコンセプトに沿った色遣いを心がけ、訴えたいものをしっかり訴えることができるデザインを考えます。
この工程ではまず絵を作るため、PhotoshopやIllustratorを使用します。というわけでWEBの世界に生きる人はどちらかのソフトは使える方がいいです。在り物の画像やイラストを組み合わせて作るならPhotoshopですし、自分で絵を描ける人はIllustratorが好いかと思います。
5)コーディング
レイアウトとデザインが固まったら、ようやくコーディングに入ります。あ、ようやくホームページっぽい言葉が出てきました()。コーディングとは、ざっくり言うとHTMLという言語を使用してデザインをワイヤーフレームに当て込んでいく作業です。ここでクリエイターの腕が分かれます。SEO(サイトを検索上位にもってくるためのテクニック)をしっかり考えたコーディングができるかどうかで、作ったサイトの有益性ががらりと変わります。
SEOについてはGoogle検索のアルゴリズムが変わるたびに修正が必要となるので、そういった情報のアンテナを広く持つことも大事ですね。
6)ブラッシュアップ
これだけ綿密に行っていても、いざカタチになると「もっとこうしてほしい」という欲が出てくるもの。ですので公開前に最後の詰めの作業としてブラッシュアップを行います。こだわる人だと画像の1ピクセルのズレが気になったりするので(私がそのタイプです)、納得いくまでトライ&エラーを繰り返していきます。
とはいえ本当に無制限に修正をしているとキリがないので、譲れない部分と妥協できる部分をしっかり見極める必要があります。
7)サイトアップ
準備が整ったらサイトを公開します。以後のメンテナンスは契約形態次第でお客様自身で行うか私が代行するかが分かれます。