確認画面があったりデータをDBに保存したりと、なにかと便利なフォーム作成プラグイン「mw wp form」。自動生成されるクラスなどをちょっと調べてみると、より見やすいフォームを作ることができます。
開発者ツールなどで調べたところ、作成したフォームデータは以下のようなクラスで囲われていました。
このクラスをうまいこと使うことで、入力画面と確認画面で表示する文章を分けることができます。具体的には、inputの時にはdisplay:blockでconfirmの時はdisplay:noneになるブロックと、その逆のブロックを作ってやればいいです。
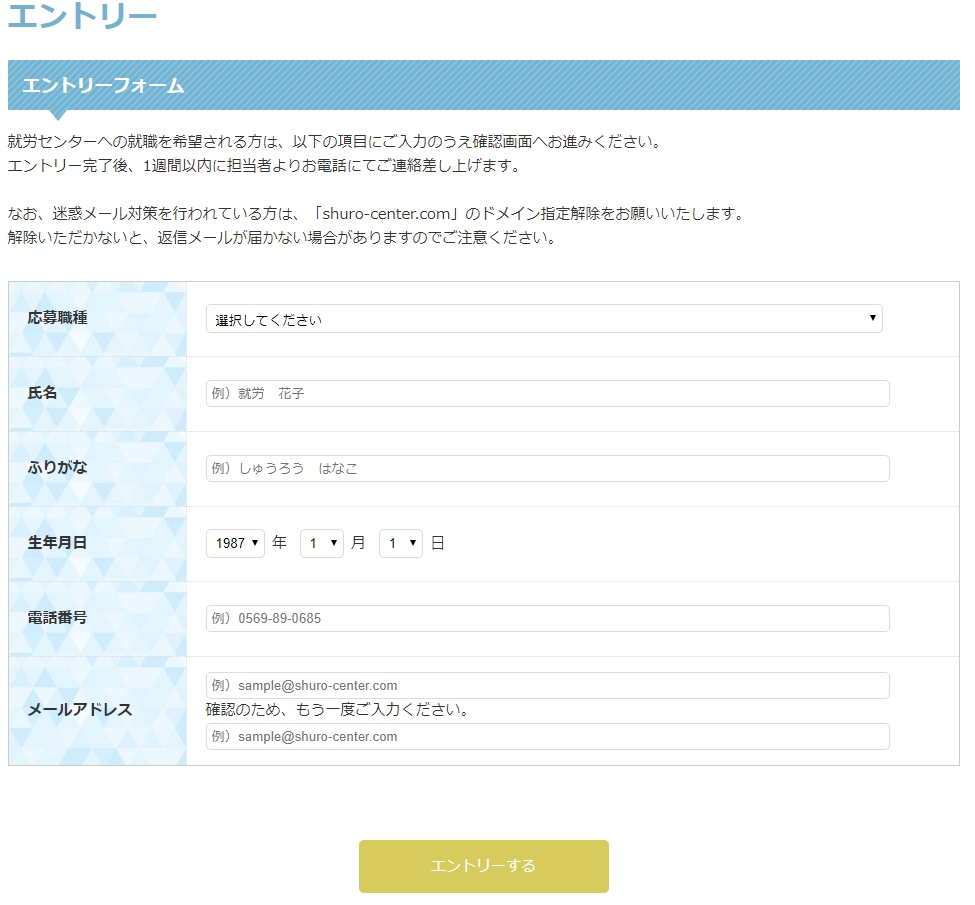
表示としてはこんな感じ。
【入力画面(input)】

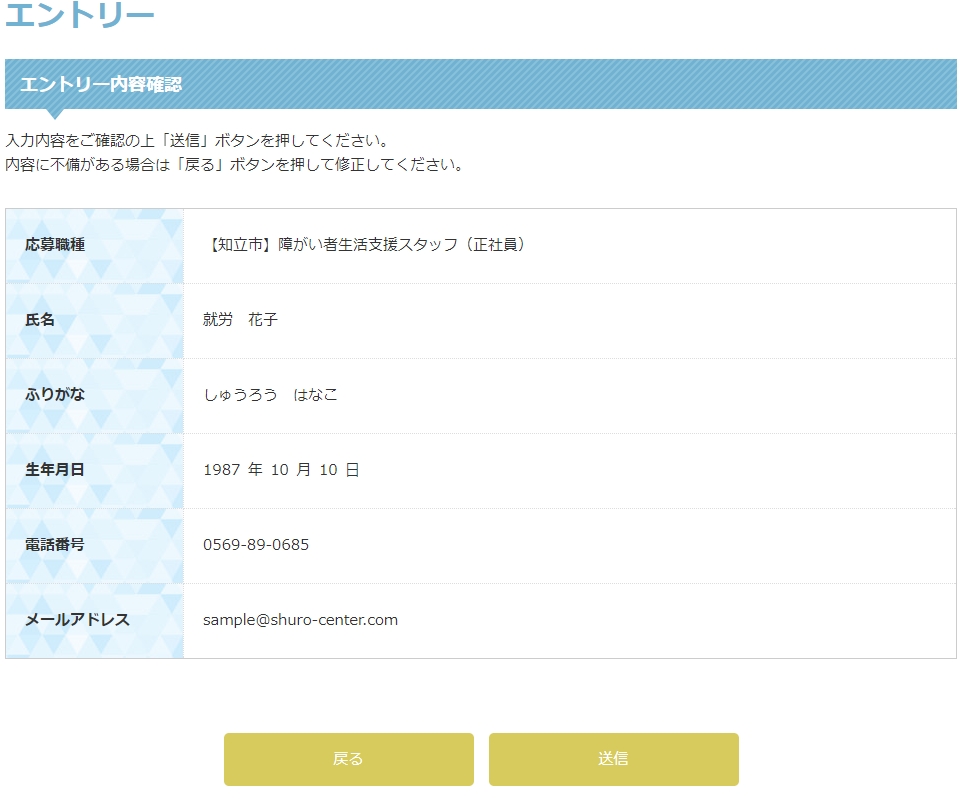
【確認画面(confirm)】

このように、確認画面には確認画面の文言が出るようにできます。便利。